jQuery与Ajax的应用
Ajax的优势和不足
- Ajax的优势
a)不需要插件支持
b)优秀的用户体验
c)提高Web程序的性能
d)减轻服务器和宽带的负担
- Ajax的不足
a)浏览器对XMLHttpRequest对象的支持度不足
b)破坏浏览器前进、“后退”按钮的正常功能
c)对搜索引擎的支持的不足
d)开发和调试工具的缺乏
jquery 中的 Ajax
最底层的方法:$.ajax()
第二层的方法:load()、$.get()、$.post() (使用频率最高)
第三层的方法:$.getScript()、$.getJson()
- load()方法
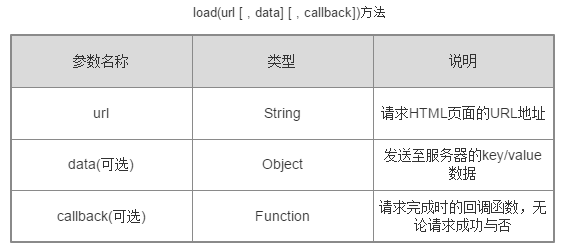
1.载入HTML文档 load(url[,data][,callback])



李四
板凳
王五
地板
触发Ajax页面和jQuery
已有评论
2.筛选载入的HTML 文档
$("#resText").load("test.html .para"); 3.传递方式
load()方法的传递方式根据参数data自动指定,如果没有参数传递,则采用GET方式传递;反之,则会自动转换为POST方式。
//无参数传递,即GET方式$("resText").load("test.php",function(){ //....});//有参数传递,即POST方式$("resText").load("test.php",{name:"rain",age:"22"}.function(){ //....}); 4.回调函数
对于必须在加载完成后才能继续的操作,load()方法提供了回调函数(callback),该函数有三个参数,分别代表请求返回的内容、请求状态和XTMLHttpRequest对象
$("#resText").load("test.html",function(responseText,textStatus,XMLHttpRequest){// responseText: 请求返回的内容// textStatus: 请求状态:success、error、notmodified、timeout 4种// XMLHttpRequest: XMLHttpRequest对象}); - $.get()方法和$.post()方法
1.$.get()方法 $.get(url[,data][,callback][,type])
| 参数名称 | 类型 | 说明 |
| url | String | 请求的HTML页的URL地址 |
| data(可选) | Object | 发送至服务器的key/value数据回作为QueryString附加到请求URL中 |
| callback(可选) | Function | 载入成功时回调函数(只有当Response的返回状态是success才调用该方法)自动将请求结果和状态传递给该方法 |
| type(可选) | String | 服务器端返回内容的格式,包括xml、html、script、json、text和_default |
a)使用参数
$("#send").click(function(){ $.get("get1.php",{ //确定请求页面的URL地址 username:$("#username").val(), content:$("#content").val() //将姓名和内容的值作为data参数传递给后台 },回调函数);}); $.get()方法的回调函数只有两个参数,且只有当数据成功返回后才会被调用。
function(data,textStatus){ //data: 返回的内容,可以是XML文档、JSON文件、HTML片段等 //textStatus: 请求状态:success、error、notmodified、timeout四种} b)数据格式
HTML片段
$(function(){$("#send").click(function(){$.get("get1.php",{username:$("#username").val(),content:$("#content").val()},function(data,textStatus){$("#resText").html(data); //将返回的数据添加到页面上});});});
XML文档 (需要在服务端设置Content-Type类型:header("Content-Type:text/xml; charset=utf-8");//php)
$(function(){$("#send").click(function(){$.get("get2.php",{username:$("#username").val(),content:$("#content").val()},function(data,textStatus){var username = $(data).find("comment").attr("username");var content = $(data).find("comment content").text();var txtHtml = " " + username + ":
" + content + "
";$("#resText").html(txtHtml); //将返回的数据添加到页面上});});}); JSON文件
$(function(){$("#send").click(function(){$.get("get3.php",{username:$("#username").val(),content:$("#content").val()},function(data,textStatus){var username = data.username;var content = data.content;var txtHtml = " " + username + "
" + content + "
";$("#resText").html(txtHtml); //将返回的数据添加到页面上},"json"); //设置$.get()方法的第四个参数(type)为"json"来代表期待服务器端返回的数据格式});}); 2.$.post()方法
它与$.get()方法的结构和使用方法都相同,不过它们之间仍然有以下区别
** get请求会将参数跟在URL后进行传递,而post请求则是作为HTTP消息的实体内容发送给web服务器。
** get方式对传输的数据有大小限制(<=2kb),而使用POST方式传递的数据量不受限制** get方式请求的数据会被浏览器缓存起来,引起安全性问题** get方式和post方式传递的数据在服务器端的获取也不相同。php中,get方式的数据可以用$_GET[]获取,而post方式可以用$_POST[]获取。两种方式都可以用$_REQUEST[]来获取。- $getScript()方法和$.getJson()方法
1.$getScript()方法 (直接加载.js文件,可以加回调函数)
$(function(){$("#send").click(function(){$.getScript("test.js");});}); 2.$.getJson()方法 (用于加载JSON文件,与$.getScript()方法用法相同)
$(function(){$("#send").click(function(){$.getJSON("test.json",function(data){//data:返回的数据});});}); $.each()函数
用于遍历对象和数组。
是一个全局函数,不操作jQuery对象,而是以一个数组或者对象作为第一个参数,以一个回调函数作为第二个参数。
其中回调函数拥有两个参数:第一个是对象成员或数组索引,第二个为对应变量或内容。
$(function(){$("#send").click(function(){$.getJSON("test.json",function(data){$("#resText").empty(); //返回数据成功后,首先清空id为resText的元素的内容,以便重新构造新的htmlvar html = "";$.each(data,function(commentIndex,comment){ //$.each()函数遍历对象和数组//(以一个数组或者对象作为第1个参数,以一个回调函数作为第2个参数。//回调函数拥有2个参数:第1个为对象的成员或数组的索引,第2个为对应变量或内容)html += " " + comment['username'] + ":
" + comment['content'] + "
"; //将遍历出来的内容构建成html代码拼接起来});$("#resText").html(html); //将构建好的html添加到id为resText的元素中});});}); - $ajax()方法
$.ajax(options)
该方法只有一个参数,但在这个对象里包含了$.ajax()方法所需要的请求设置以及回调函数等信息,参数以key/value形式存在,且所有参数都是可选的。
$.ajax()方法是jQuery最底层的Ajax实现,可以用来代替前面所有的方法
| 参数名称 | 类型 | 说明 |
| url | String | 发送请求的地址,默认为当前页地址 |
| type | String | 请求方式(POST或GET,默认为GET) |
| timeout | Number | 设置请求超时时间 |
| data | Object或String | 发送到服务器的数据 |
| dataType | String | 预期服务器返回的数据类型,可用类型有:xml、html、script、json、jsonp、text |
| beforeSend | Function | 发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头 |
| complete | Function | 请求完成后调用的回调函数(请求成功或失败时均调用) |
| success | Function | 请求成功后调用的回调函数 |
| error | Function | 请求失败时被调用的函数 |
| global | Boolean | 默认为true。表示是否触发全局Ajax事件 |
序列化元素
- serialize()方法
作用于一个jQuery对象,能将DOM元素内容序列化为字符串,用于Ajax请求。


为了获取姓名和内容,必须将字段的值逐个添加到data参数中
$("#send").click(function(){$.get("get1.php",{username:$("#username").val(),content:$("#content").val()},function(data,textStatus){$("#resText").html(data); //将返回的数据添加到页面上});}); 可以用serialize()改成如下
$("#send").click(function(){$.get("get1.php",$("form1").serialize(),function(data,textStatus){$("#resText").html(data); //将返回的数据添加到页面上});}); serialize()方法在其他选择器选取的元素也都能使用该方法
$(":checkbox,:radio").serialize();//把复选框和单选框的值序列化为字符串形式,只会将选中的值序列化。 2.serializeArray()方法
将DOM元素序列化后,返回JSON格式的数据
var fields = $(":checkbox,:radio").serializeArray();console.log(fields); //用firebug输出 使用$.each()函数对数据进行迭代输出:
$(function(){var fields = $(":checkbox,:radio").serializeArray();console.log(fields); //用firebug输出$.each(fields,function(i,field){$("#results").append(field.value + " , ");});}); 3.$.param()方法
它是serialize()方法的核心,用来对一个数组或对象按照key/value进行序列化
var obj = {a:1,b:2,c:3};var k = $.param(obj);alert(k); //输出a=1&b=2&c=3
jQuery中的Ajax全局事件
当Ajax请求开始时,会触发ajaxStart()方法的回调函数,当Ajax请求结束时,会触发ajaxStop()方法的回调函数。
例如:在加载远程内容时添加提示信息,当Ajax请求开始的时候,将此元素显示,当Ajax请求结束后,将此元素隐藏:加载中...
$("#loading").ajaxStart(function(){ $(this).show();});$("#loading").ajaxStop(function(){ $(this).hide();}); //也可以用链式写法 其他全局事件有:
ajaxComplete(callback):Ajax请求完成时执行的函数
ajaxError(callback):Ajax请求发生错误时执行的函数,捕捉到的错误可以作为最后一个参数传递
ajaxSend(callback):Ajax请求发送前执行的函数ajaSuccess(callback):Ajax请求成功时执行的函数如果想使某个Ajax请求不受全局方法的影响,可以在使用$.ajax(options)方法时,将参数中的global设置为false
$.ajax({url:"test.html",global:false //不触发全局Ajax事件});
张三
沙发